Homepage-Historie
Wie alles im Web begann (1997-2015)
Die Entwicklung unserer Homepage im Wandel der Zeit seit 1997. Von der allerersten Version aus dem Jahr 1995 konnten wir auf unseren Festplatten leider keine Spuren mehr finden :-(
Wie alles im Web begann (1997-2015)
Die Entwicklung unserer Homepage im Wandel der Zeit seit 1997. Von der allerersten Version aus dem Jahr 1995 konnten wir auf unseren Festplatten leider keine Spuren mehr finden :-(
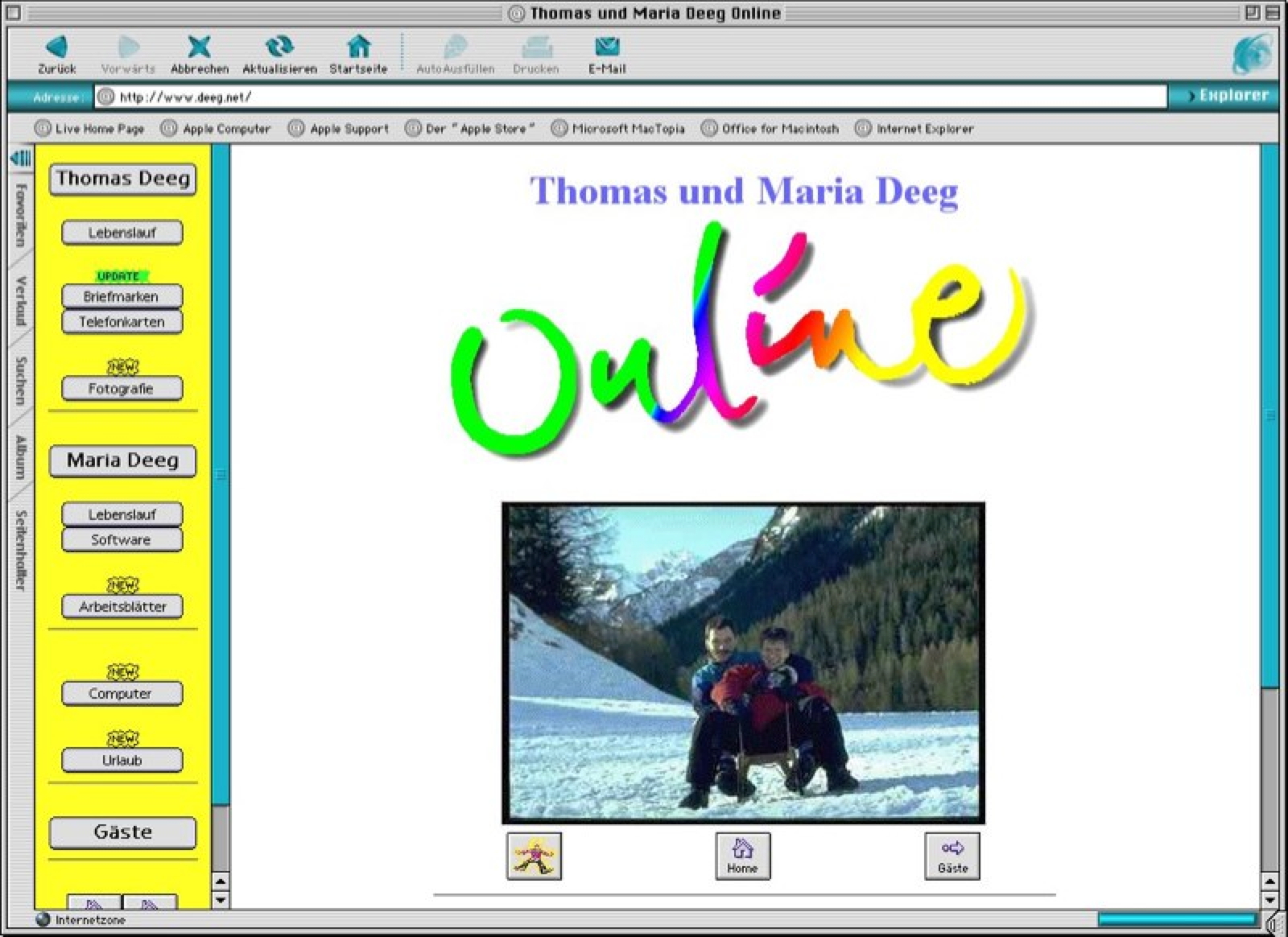
 Unsere erste Homepage, mit reinem HTML selbst programmiert, mit Frames und einer (damals) ziemlich modernen Design- und Farbgestaltung.
Unsere erste Homepage, mit reinem HTML selbst programmiert, mit Frames und einer (damals) ziemlich modernen Design- und Farbgestaltung.
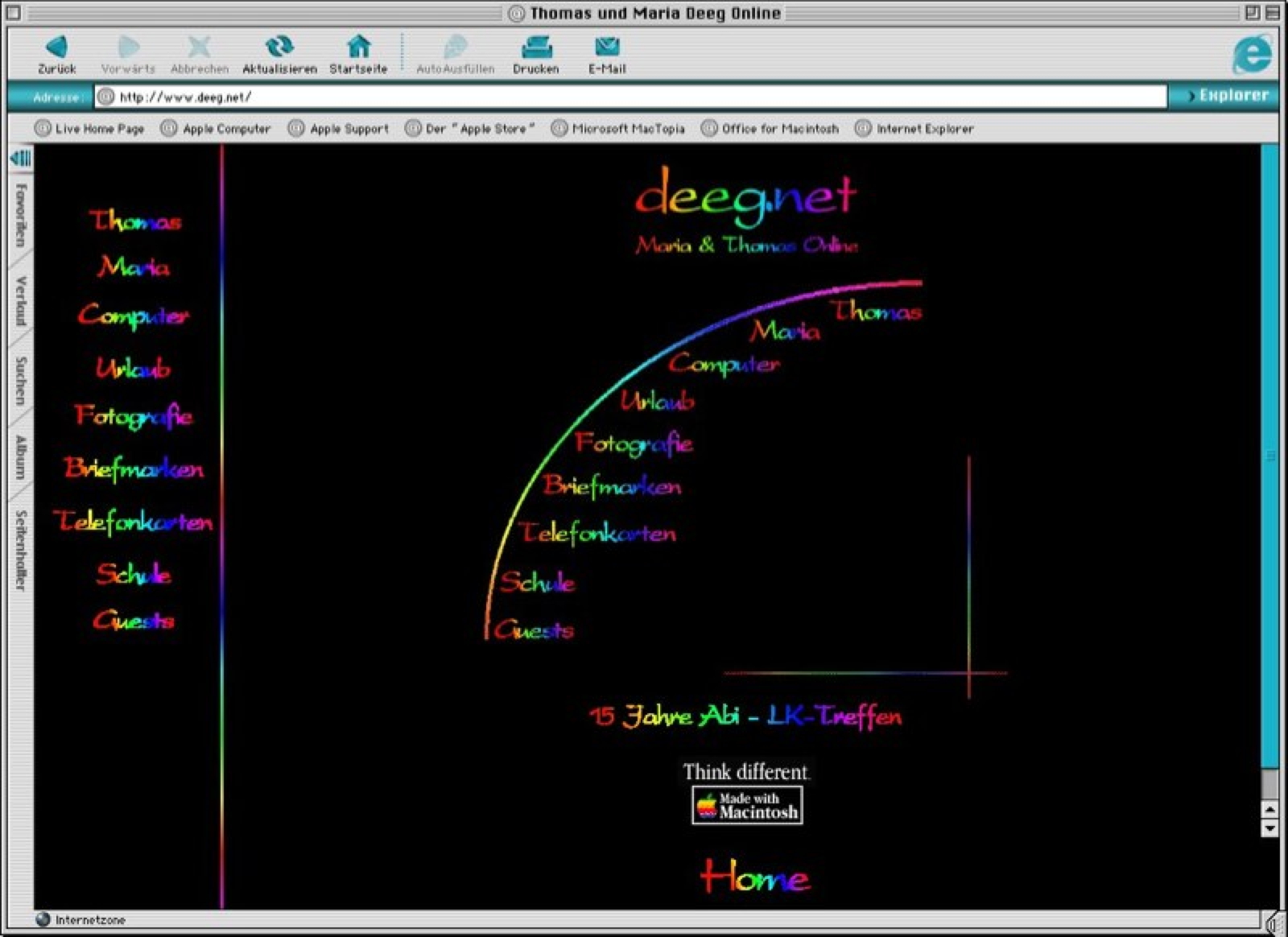
 Zwei Jahre später machten wir uns an ein komplettes Redesign – immer noch reines HTML, selbst programmiert.
Zwei Jahre später machten wir uns an ein komplettes Redesign – immer noch reines HTML, selbst programmiert.
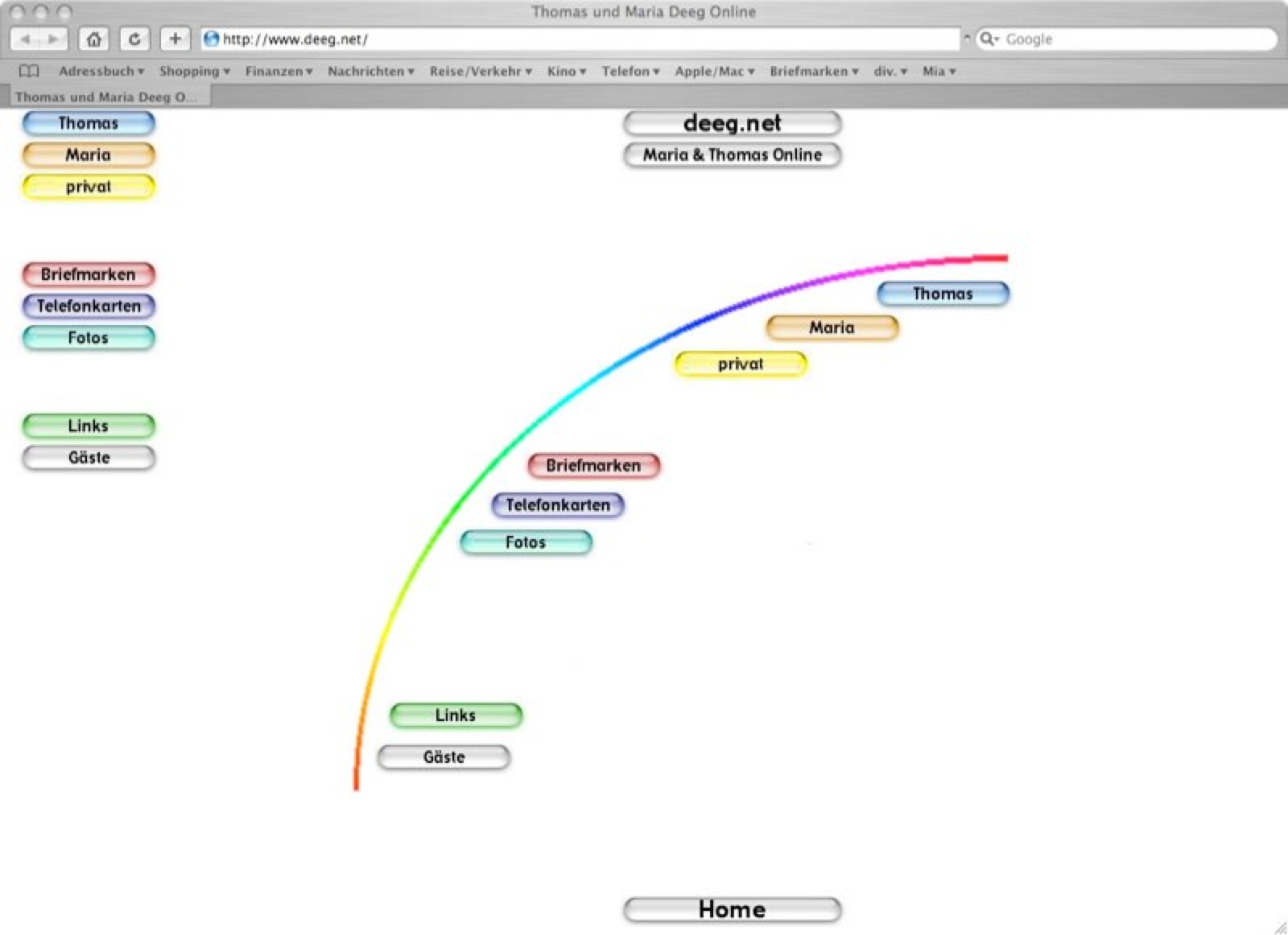
 Im Jahr 2000 brachte Apple seine neueste Betriebssystemversion mit der "Aqua"-Benutzeroberfläche und seinen transparent-reflektierenden Objekten auf den Markt. Ein Jahr später passten wir unsere Homepage an dieses Design an.
Im Jahr 2000 brachte Apple seine neueste Betriebssystemversion mit der "Aqua"-Benutzeroberfläche und seinen transparent-reflektierenden Objekten auf den Markt. Ein Jahr später passten wir unsere Homepage an dieses Design an.
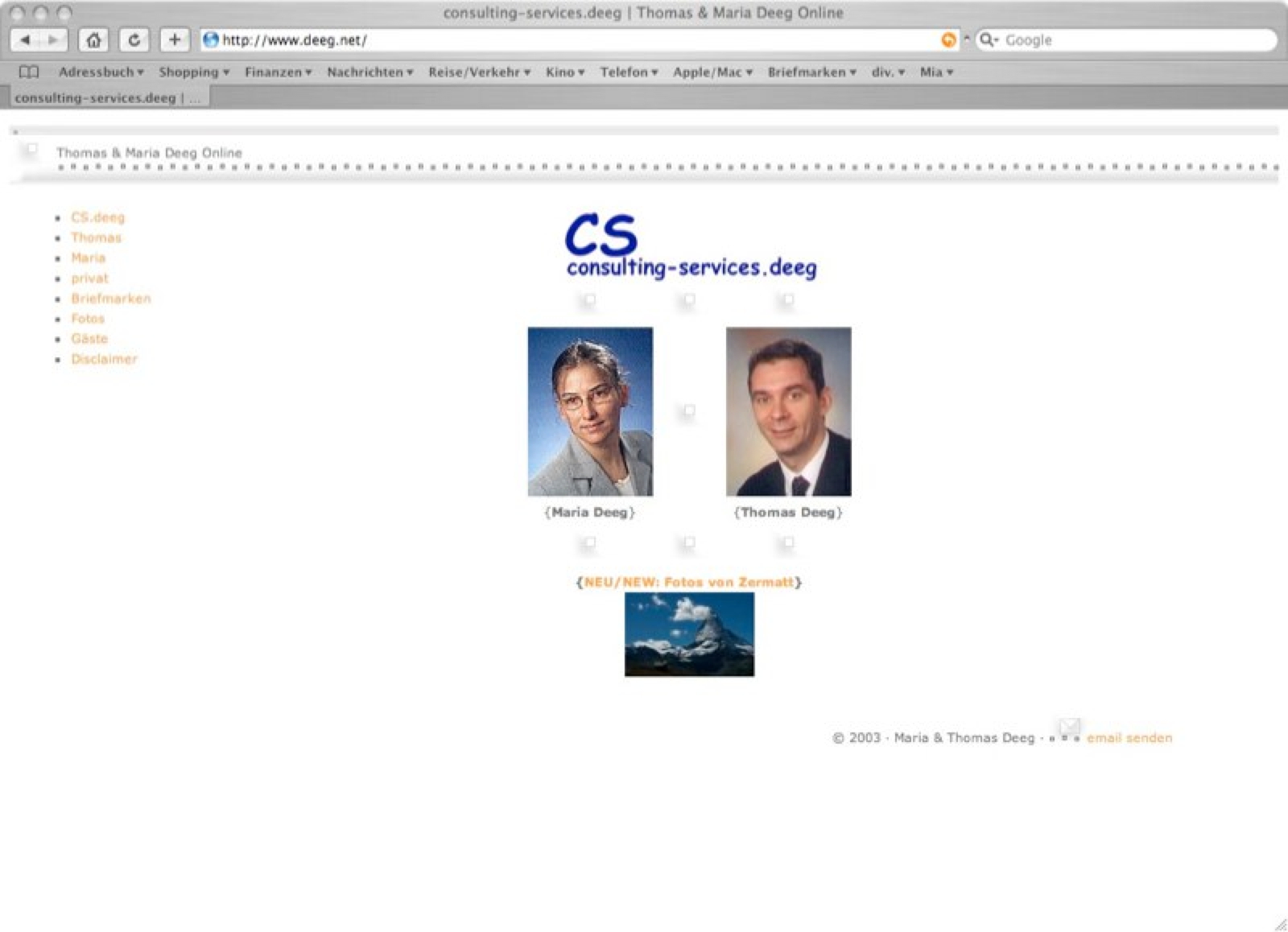
 Frames waren out. Also wollten auch wir up-to-date sein. Um während der Entwicklungsphase nicht bei jeder kleinen Designänderung alle Seiten manuell anpassen zu müssen, schrieb Maria ein eigenes Content Management System (CMS) mit JavaScript, um sich die Arbeit erheblich zu erleichtern.
Frames waren out. Also wollten auch wir up-to-date sein. Um während der Entwicklungsphase nicht bei jeder kleinen Designänderung alle Seiten manuell anpassen zu müssen, schrieb Maria ein eigenes Content Management System (CMS) mit JavaScript, um sich die Arbeit erheblich zu erleichtern.
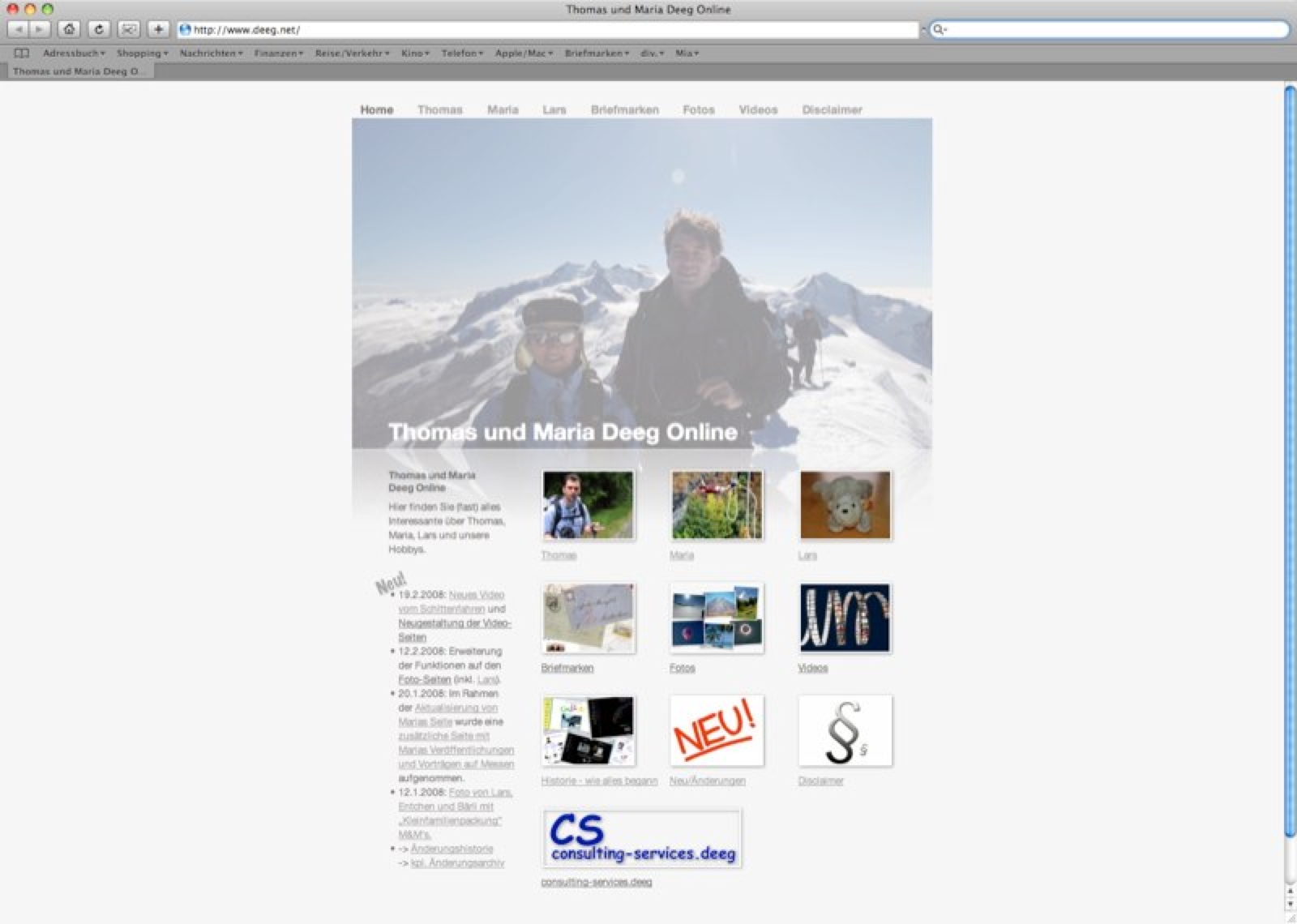
 Im Jahr 2006 stellte Apple (im Rahmen seiner iLife-Suite) mit iWeb ein Tool zum Erstellen von Webseiten zru Verfügung, das wir gleich nutzten, um die Pflege und Wartung unserer Homepage zu vereinfachen.
Im Jahr 2006 stellte Apple (im Rahmen seiner iLife-Suite) mit iWeb ein Tool zum Erstellen von Webseiten zru Verfügung, das wir gleich nutzten, um die Pflege und Wartung unserer Homepage zu vereinfachen.
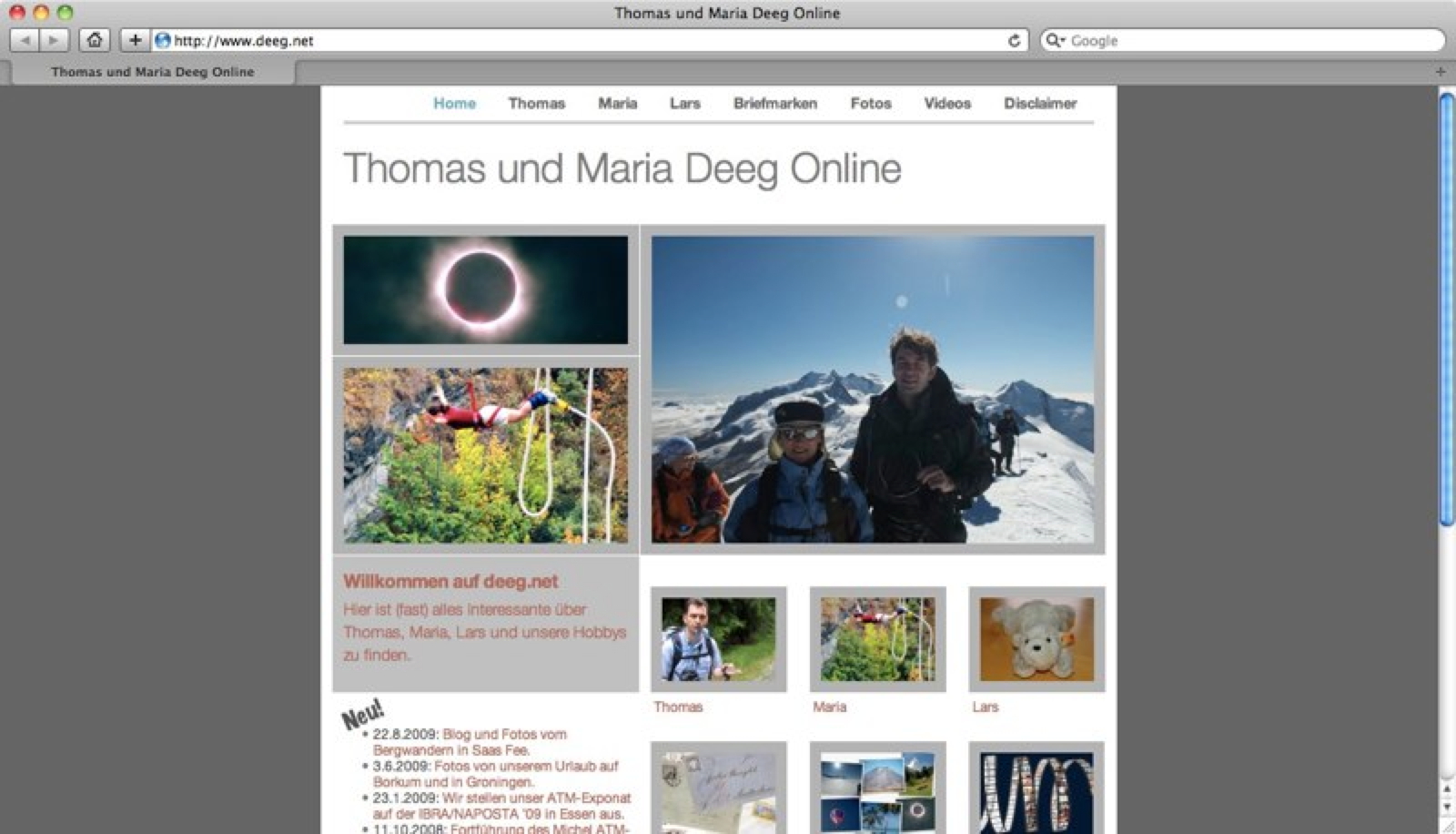
 Zwei Jahre später wechselten wir auf ein neues iWeb-Layout. Nun konnte man die Seite über RSS-Feeds abonnieren und dadurch automatisch über Änderungen informiert werden, ein Feature, das in den späten 2000er Jahren sehr populär war.
Zwei Jahre später wechselten wir auf ein neues iWeb-Layout. Nun konnte man die Seite über RSS-Feeds abonnieren und dadurch automatisch über Änderungen informiert werden, ein Feature, das in den späten 2000er Jahren sehr populär war.
2009 änderten wir zum zweiten Mal das iWeb-Template. Nun war es auch möglich, Google-Maps-Karten einzubinden.
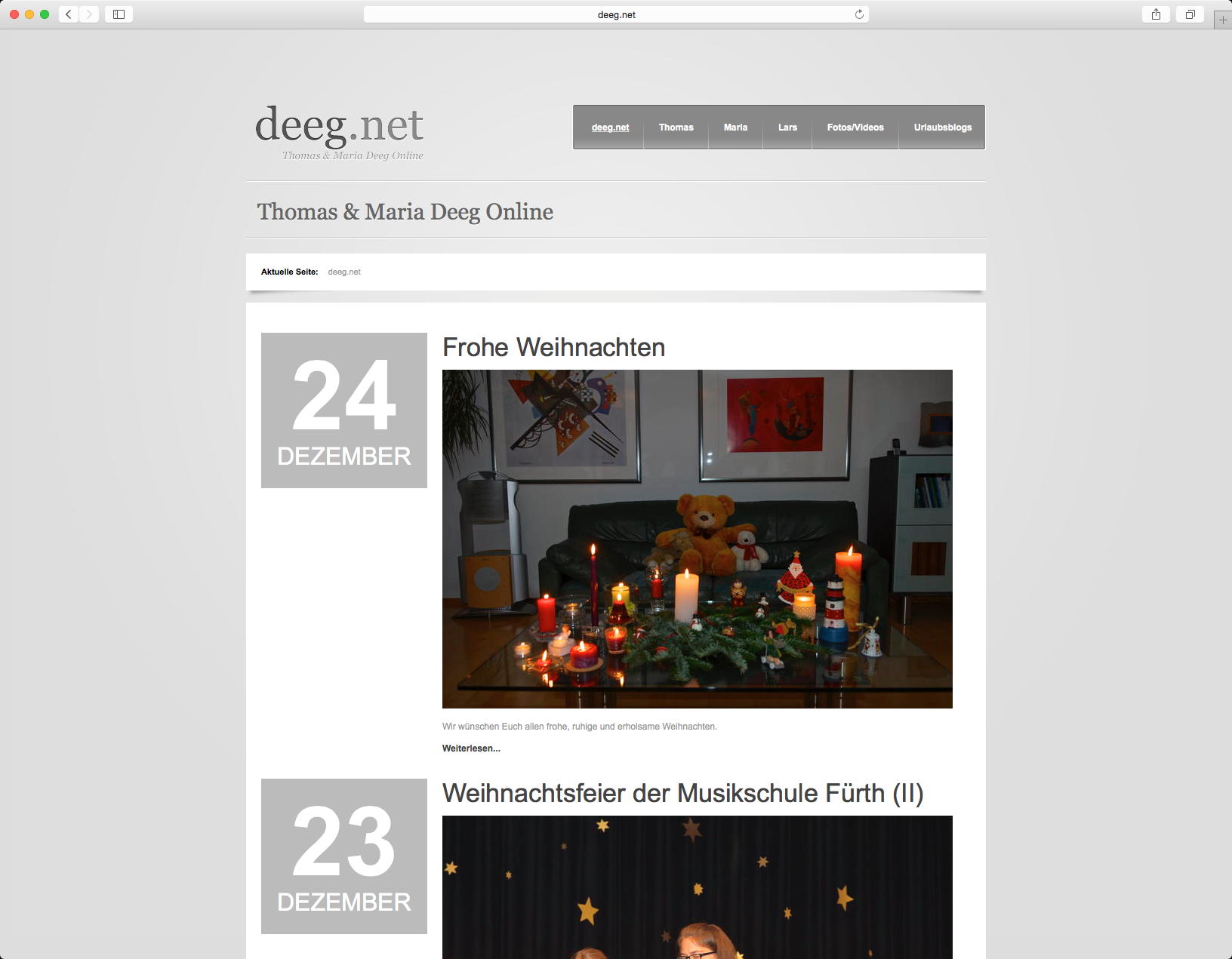
 Über all die Jahre war der Inhalt auf unserer Homepage so stark angewachsen, dass wir mit einem template-basiertes Webtool an dessen Grenzen stießen. Es musste also (wieder) ein Content Management System her und wir haben uns 2012 für Joomla entschieden.
Über all die Jahre war der Inhalt auf unserer Homepage so stark angewachsen, dass wir mit einem template-basiertes Webtool an dessen Grenzen stießen. Es musste also (wieder) ein Content Management System her und wir haben uns 2012 für Joomla entschieden.
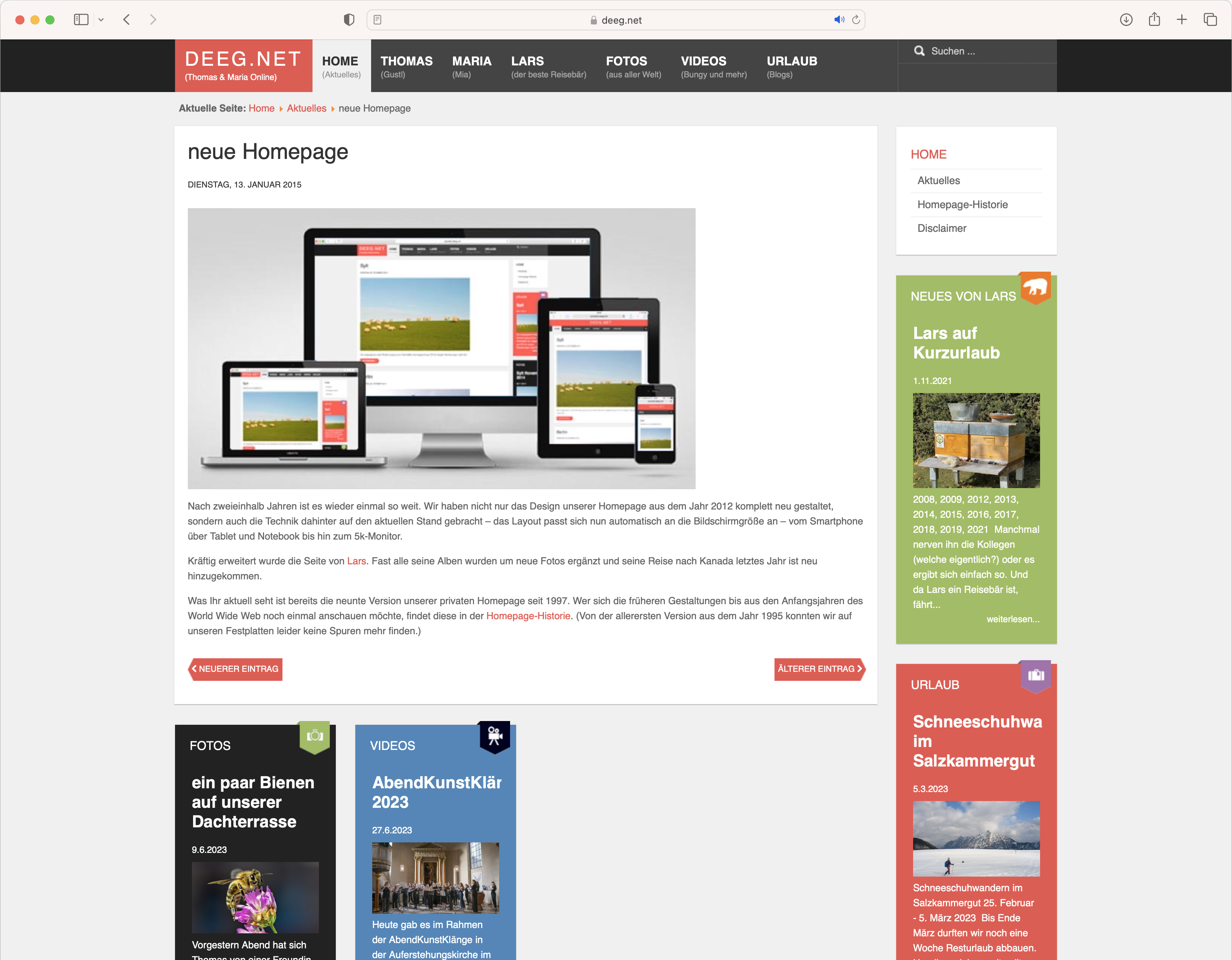
 Drei Jahre später war die Nutzung von Geräten mit extrem unterschiedlich großen Bildschirmen (Handy – Tablet – Notebook – Desktop-Rechner) längst so selbstverständlich, dass Responsive Webdesign allmählich zum Standard wurde. Auch unsere neue Webseite reagierte nun auf unterschiedlich große Bildschirme und passte das Layout automatisch an.
Drei Jahre später war die Nutzung von Geräten mit extrem unterschiedlich großen Bildschirmen (Handy – Tablet – Notebook – Desktop-Rechner) längst so selbstverständlich, dass Responsive Webdesign allmählich zum Standard wurde. Auch unsere neue Webseite reagierte nun auf unterschiedlich große Bildschirme und passte das Layout automatisch an.